一般我们要查看网上的一个网页,那么当您第一次访问这个网页的时候,系统首先要将这个网页下载到您的本地计算机的一个临时文件夹中进行缓存,当在一定的时间内,您第二次、第三次来访问这个网页的时候,浏览器就直接从您的本地计算机的临时文件夹中读取这个文件显示,这样做的好处就是避免每次都要重新下载而占用大量的时间和网络资源,不得不说页面的缓存加快了网页的显示,当然也有它的坏处,例如当服务器上的网页己经更新,而本地显示的还是没有更新的网页,这样就不能及时的显示更新后的内容,在某些情况下,我们需要禁止浏览器缓存,以使我们每次看到的页面都是最新的页面(例如后台操作、大型网站的时时新闻页面),这时我们就要禁用浏览器缓存,下面分别说明了在四种不同的页面环境下来禁止网页缓存:
一、对于静态页:
可以利用标记符的另一种用法来实现,其用法为:
特别说明:有很多人问到,这样设置了没有用,网页仍有缓存,那是因为您没有设置页面过期时间的原因,您必须同时指定当前页面的过期时间,例如:
这儿的meta标签用来定义页面过期时间为:2006年8月23日 23:40:27
需要特别注意的是content的值必须是一个UTC格式的标准时间(有关UTC格式的时间,请参见本站javascript教程)或者GMT时间(由于GMT时间己过时,所以建议用UTC标准格式),如果您要让网页立即过期,您可以设置一个过期时间远小于现在的时间,例如:
Mon,1 Jan 2001 0:0:0 UTC
二、对于ASP页面:
可利用以下语句下实现:
<%
Response.Buffer=true
Response.CacheControl="no-cache" '禁止代理服务器缓存本页面
Response.Expires=-1000 '让页面立即过期(这儿最好设置一个绝对值较大的负数)
%>
三、对于JSP页面:
<%
if (request.getProtocol().compareTo("HTTP/1.0")==0)
response.setHeader("Pragma","no-cache");
if (request.getProtocol().compareTo("HTTP/1.1")==0)
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires",0);
%>
四、对于PHP页面:
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
?>
说明:对于动态页面,缓存的代码必须放在任何HTML标签输出之前,否则将会出错。
一、对于静态页:
可以利用标记符的另一种用法来实现,其用法为:
特别说明:有很多人问到,这样设置了没有用,网页仍有缓存,那是因为您没有设置页面过期时间的原因,您必须同时指定当前页面的过期时间,例如:
这儿的meta标签用来定义页面过期时间为:2006年8月23日 23:40:27
需要特别注意的是content的值必须是一个UTC格式的标准时间(有关UTC格式的时间,请参见本站javascript教程)或者GMT时间(由于GMT时间己过时,所以建议用UTC标准格式),如果您要让网页立即过期,您可以设置一个过期时间远小于现在的时间,例如:
Mon,1 Jan 2001 0:0:0 UTC
二、对于ASP页面:
可利用以下语句下实现:
<%
Response.Buffer=true
Response.CacheControl="no-cache" '禁止代理服务器缓存本页面
Response.Expires=-1000 '让页面立即过期(这儿最好设置一个绝对值较大的负数)
%>
三、对于JSP页面:
<%
if (request.getProtocol().compareTo("HTTP/1.0")==0)
response.setHeader("Pragma","no-cache");
if (request.getProtocol().compareTo("HTTP/1.1")==0)
response.setHeader("Cache-Control","no-cache");
response.setDateHeader("Expires",0);
%>
四、对于PHP页面:
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
?>
说明:对于动态页面,缓存的代码必须放在任何HTML标签输出之前,否则将会出错。
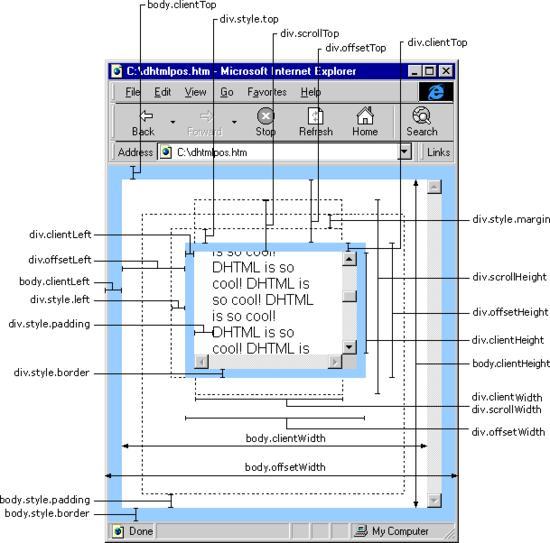
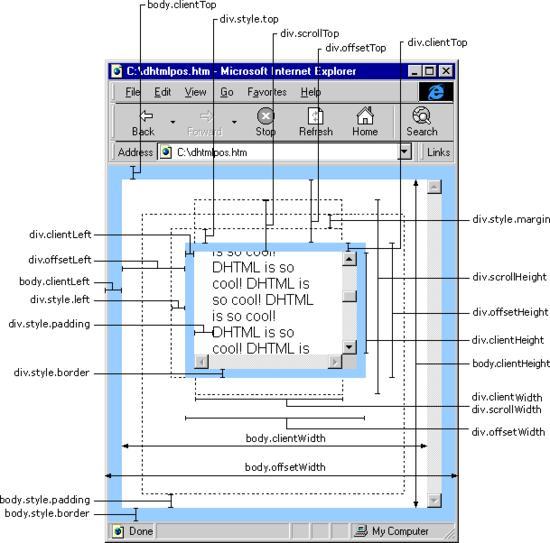
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

可以使用如下SQL:
上一条: SELECT * FROM A WHERE id < $id ORDER BY id DESC LIMIT 1
下一条: SELECT * FROM A WHERE id > $id ORDER BY id ASC LIMIT 1
上一条: SELECT * FROM A WHERE id < $id ORDER BY id DESC LIMIT 1
下一条: SELECT * FROM A WHERE id > $id ORDER BY id ASC LIMIT 1



 2009/12/24 17:33
2009/12/24 17:33 
