Magic Zoom v3.1.16 是最新版的图片放大镜组件,非常的好用,可以任意的定义放大镜的尺寸,放大镜的显示位置,可以定义图片标题,甚至滤镜的透明度均可定义。这个组件兼容IE6以上和FF。非常实用的软件,可就是免费版的内容中会有“Please upgrade to full version of Magic Zoom”的字样。
因为这个组件中的内容是变形字符串加密过的。所以我们无法直接通过读源码来修改。
现在来看看ArthurXF贡献的修改方法吧:
找到js最后1个)
在那个)前插入
.replace("this.innerHTML=d","this.innerHTML=''")
这样就可以了。
BIWEB WMS 5.8.3以上版本都有这个插件在plug-in目录中,可以直接复制出来使用。
BIWEB下载地址:http://biweb.cn
因为这个组件中的内容是变形字符串加密过的。所以我们无法直接通过读源码来修改。
现在来看看ArthurXF贡献的修改方法吧:
找到js最后1个)
在那个)前插入
.replace("this.innerHTML=d","this.innerHTML=''")
这样就可以了。
BIWEB WMS 5.8.3以上版本都有这个插件在plug-in目录中,可以直接复制出来使用。
BIWEB下载地址:http://biweb.cn
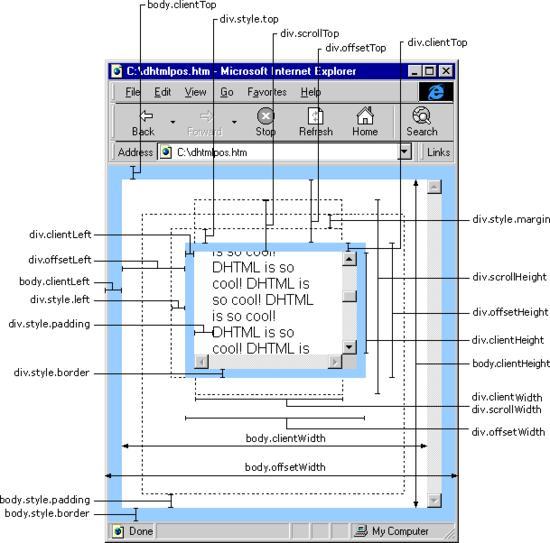
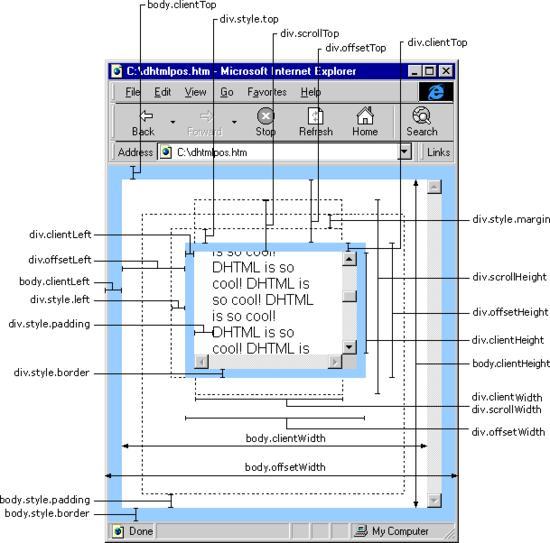
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

数组直接量
--------------------------------------------------------------------------------
var arr;
arr = ['AA', 'BB', 'CC'];
alert(arr.toLocaleString()); //AA, BB, CC
arr = [11, 22, 33];
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 数组元素可以是任意类型, 包括数组本身 */
arr = ['AA', 'BB', 123];
alert(arr.toLocaleString()); //AA, BB, 123.00
alert(arr[0]); //AA
alert(arr[1]); //BB
alert(arr[2]); //123
/* 可先站定维数, 以后赋值 */
arr = [ , , ];
arr[0] = 11;
arr[1] = 22;
arr[2] = 33;
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 先给个空数组, 再指定维数 */
arr = [];
alert(arr.length); //0
arr.length = 3;
arr[0] = 11;
arr[1] = 22;
arr[2] = 33;
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 可用 length 属性改变数组的大小 */
arr = [1,2,3,4,5,6];
arr.length = 2;
alert(arr.toLocaleString()); //1.00, 2.00
--------------------------------------------------------------------------------
数组对象的三种建立方法
--------------------------------------------------------------------------------
var arr;
arr = new Array(11, '22', true);
alert(arr.toLocaleString()); //11.00, 22, true
arr = new Array(3);
arr[0] = 11;
arr[1] = '22';
arr[2] = true;
alert(arr.toLocaleString()); //11.00, 22, true
arr = new Array();
arr.length = 3;
arr[0] = 11;
arr[1] = '22';
arr[2] = true;
alert(arr.toLocaleString()); //11.00, 22, true
--------------------------------------------------------------------------------
join : 数组到字符串
--------------------------------------------------------------------------------
var arr, str;
arr = new Array('a', 'b', 1, 2, 3);
str = arr.join();
alert(str); //a,b,1,2,3
/* 可指定分隔符 */
str = arr.join(' * ');
alert(str); //a * b * 1 * 2 * 3
--------------------------------------------------------------------------------
reverse、sort : 倒置与排序
--------------------------------------------------------------------------------
var arr;
arr = new Array('c', 'd', 'e', 'a', 'b');
arr.reverse();
alert(arr.toLocaleString()); //b, a, e, d, c
arr.sort();
alert(arr.toLocaleString()); //a, b, c, d, e
--------------------------------------------------------------------------------
concat : 添加返回新数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3]
arr = arr.concat(4, 5);
alert(arr.join()); //1, 2, 3, 4, 5
--------------------------------------------------------------------------------
push、pop : 从尾部添加与删除; push 返回新长度, pop 返回被删除的元素
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5]
arr.pop();
alert(arr.join()); //1,2,3,4
arr.push(7, 8, 9);
alert(arr.join()); //1,2,3,4,7,8,9
arr.push(0, ['A', 'B']);
alert(arr.join()); //1,2,3,4,7,8,9,0,A,B
arr.pop();
alert(arr.join()); //1,2,3,4,7,8,9,0
arr.pop();
alert(arr.join()); //1,2,3,4,7,8,9
--------------------------------------------------------------------------------
unshift、shift : 从开始插入与删除; unshift 返回新长度, shift 返回被删除的元素
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3]
arr.unshift(5, 6);
alert(arr.join()); //5,6,1,2,3
arr.shift();
arr.shift();
alert(arr.join()); //1,2,3
arr.unshift([5,6,7,8]);
alert(arr.join()); //5,6,7,8,1,2,3
arr.shift();
alert(arr.join()); //1,2,3
--------------------------------------------------------------------------------
splice : 删除、替换、插入; 如果有删除则返回被删除元素的数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr.splice(4, 3); //从第 4 个(0起)开始删除 3 个
alert(arr.join()); //1, 2, 3, 4, 8
arr.splice(3, 3, 'A', 'B', 'C'); //从第 3 个(0起)开始替换 3 个
alert(arr.join()); //1, 2, 3, A, B, C
arr.splice(3, 0, 7, 8, 9); //从第 3 个(0起)开始插入 3 个; 插入时第二个参数给 0
alert(arr.join()); //1, 2, 3, 7, 8, 9, A, B, C
--------------------------------------------------------------------------------
slice : 提取子数组; 返回新数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(2, 5);
alert(arr.join()); //3,4,5
/* 参数为负表示从后面数 */
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(2, -2);
alert(arr.join()); //3,4,5,6
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(-3, -1);
alert(arr.join()); //6,7
--------------------------------------------------------------------------------
toString、valueOf
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 'A', 'B', 'C']
alert(arr); //1,2,3,A,B,C
alert(arr.toString()); //1,2,3,A,B,C
alert(arr.valueOf()); //1,2,3,A,B,C
alert(arr.toLocaleString()); //1.00, 2.00, 3.00, A, B, C
--------------------------------------------------------------------------------
遍历与模拟的多维数组
--------------------------------------------------------------------------------
var arr;
arr = [[1,2,3], [4,5,6], [7,8,9]];
alert(arr[1][1]); //5
arr = new Array(new Array(1,2,3), new Array(4,5,6), new Array(7,8,9));
alert(arr[1][1]); //5
alert(arr) //1,2,3,4,5,6,7,8,9
for (i=0; i
}
arr = [1,2,3,4,5,6,7,8,9];
for (i in arr) {
document.write(arr[i] + '
'); //1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9
}
arr = new Array([1,2,3], [4,5,6], [7,8,9]);
for (i in arr) {
document.write(arr[i] + '
'); //1,2,3 / 4,5,6 / 7,8,9
}
for (i in arr) for (j in arr[i])
document.write(arr[i][j] + '
'); //1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9
--------------------------------------------------------------------------------
var arr;
arr = ['AA', 'BB', 'CC'];
alert(arr.toLocaleString()); //AA, BB, CC
arr = [11, 22, 33];
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 数组元素可以是任意类型, 包括数组本身 */
arr = ['AA', 'BB', 123];
alert(arr.toLocaleString()); //AA, BB, 123.00
alert(arr[0]); //AA
alert(arr[1]); //BB
alert(arr[2]); //123
/* 可先站定维数, 以后赋值 */
arr = [ , , ];
arr[0] = 11;
arr[1] = 22;
arr[2] = 33;
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 先给个空数组, 再指定维数 */
arr = [];
alert(arr.length); //0
arr.length = 3;
arr[0] = 11;
arr[1] = 22;
arr[2] = 33;
alert(arr.toLocaleString()); //11.00, 22.00, 33.00
/* 可用 length 属性改变数组的大小 */
arr = [1,2,3,4,5,6];
arr.length = 2;
alert(arr.toLocaleString()); //1.00, 2.00
--------------------------------------------------------------------------------
数组对象的三种建立方法
--------------------------------------------------------------------------------
var arr;
arr = new Array(11, '22', true);
alert(arr.toLocaleString()); //11.00, 22, true
arr = new Array(3);
arr[0] = 11;
arr[1] = '22';
arr[2] = true;
alert(arr.toLocaleString()); //11.00, 22, true
arr = new Array();
arr.length = 3;
arr[0] = 11;
arr[1] = '22';
arr[2] = true;
alert(arr.toLocaleString()); //11.00, 22, true
--------------------------------------------------------------------------------
join : 数组到字符串
--------------------------------------------------------------------------------
var arr, str;
arr = new Array('a', 'b', 1, 2, 3);
str = arr.join();
alert(str); //a,b,1,2,3
/* 可指定分隔符 */
str = arr.join(' * ');
alert(str); //a * b * 1 * 2 * 3
--------------------------------------------------------------------------------
reverse、sort : 倒置与排序
--------------------------------------------------------------------------------
var arr;
arr = new Array('c', 'd', 'e', 'a', 'b');
arr.reverse();
alert(arr.toLocaleString()); //b, a, e, d, c
arr.sort();
alert(arr.toLocaleString()); //a, b, c, d, e
--------------------------------------------------------------------------------
concat : 添加返回新数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3]
arr = arr.concat(4, 5);
alert(arr.join()); //1, 2, 3, 4, 5
--------------------------------------------------------------------------------
push、pop : 从尾部添加与删除; push 返回新长度, pop 返回被删除的元素
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5]
arr.pop();
alert(arr.join()); //1,2,3,4
arr.push(7, 8, 9);
alert(arr.join()); //1,2,3,4,7,8,9
arr.push(0, ['A', 'B']);
alert(arr.join()); //1,2,3,4,7,8,9,0,A,B
arr.pop();
alert(arr.join()); //1,2,3,4,7,8,9,0
arr.pop();
alert(arr.join()); //1,2,3,4,7,8,9
--------------------------------------------------------------------------------
unshift、shift : 从开始插入与删除; unshift 返回新长度, shift 返回被删除的元素
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3]
arr.unshift(5, 6);
alert(arr.join()); //5,6,1,2,3
arr.shift();
arr.shift();
alert(arr.join()); //1,2,3
arr.unshift([5,6,7,8]);
alert(arr.join()); //5,6,7,8,1,2,3
arr.shift();
alert(arr.join()); //1,2,3
--------------------------------------------------------------------------------
splice : 删除、替换、插入; 如果有删除则返回被删除元素的数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr.splice(4, 3); //从第 4 个(0起)开始删除 3 个
alert(arr.join()); //1, 2, 3, 4, 8
arr.splice(3, 3, 'A', 'B', 'C'); //从第 3 个(0起)开始替换 3 个
alert(arr.join()); //1, 2, 3, A, B, C
arr.splice(3, 0, 7, 8, 9); //从第 3 个(0起)开始插入 3 个; 插入时第二个参数给 0
alert(arr.join()); //1, 2, 3, 7, 8, 9, A, B, C
--------------------------------------------------------------------------------
slice : 提取子数组; 返回新数组
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(2, 5);
alert(arr.join()); //3,4,5
/* 参数为负表示从后面数 */
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(2, -2);
alert(arr.join()); //3,4,5,6
arr = [1, 2, 3, 4, 5, 6, 7, 8]
arr = arr.slice(-3, -1);
alert(arr.join()); //6,7
--------------------------------------------------------------------------------
toString、valueOf
--------------------------------------------------------------------------------
var arr;
arr = [1, 2, 3, 'A', 'B', 'C']
alert(arr); //1,2,3,A,B,C
alert(arr.toString()); //1,2,3,A,B,C
alert(arr.valueOf()); //1,2,3,A,B,C
alert(arr.toLocaleString()); //1.00, 2.00, 3.00, A, B, C
--------------------------------------------------------------------------------
遍历与模拟的多维数组
--------------------------------------------------------------------------------
var arr;
arr = [[1,2,3], [4,5,6], [7,8,9]];
alert(arr[1][1]); //5
arr = new Array(new Array(1,2,3), new Array(4,5,6), new Array(7,8,9));
alert(arr[1][1]); //5
alert(arr) //1,2,3,4,5,6,7,8,9
for (i=0; i
}
arr = [1,2,3,4,5,6,7,8,9];
for (i in arr) {
document.write(arr[i] + '
'); //1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9
}
arr = new Array([1,2,3], [4,5,6], [7,8,9]);
for (i in arr) {
document.write(arr[i] + '
'); //1,2,3 / 4,5,6 / 7,8,9
}
for (i in arr) for (j in arr[i])
document.write(arr[i][j] + '
'); //1 / 2 / 3 / 4 / 5 / 6 / 7 / 8 / 9
1. document.form.item 问题
(1)现有问题:
现有代码中存在许多 document.formName.item("itemName") 这样的语句,不能在 MF 下运行
(2)解决方法:
改用 document.formName.elements["elementName"]
(3)其它
参见 2
2. 集合类对象问题
(1)现有问题:
现有代码中许多集合类对象取用时使用 (),IE 能接受,MF 不能。
(2)解决方法:
改用 [] 作为下标运算。如:document.forms("formName") 改为 document.forms["formName"]。
又如:document.getElementsByName("inputName")(1) 改为 document.getElementsByName("inputName")[1]
(3)其它
3. window.event
(1)现有问题:
使用 window.event 无法在 MF 上运行
(2)解决方法:
MF 的 event 只能在事件发生的现场使用,此问题暂无法解决。可以这样变通:
原代码(可在IE中运行):
...
新代码(可在IE和MF中运行):
...
此外,如果新代码中第一行不改,与老代码一样的话(即 gotoSubmit 调用没有给参数),则仍然只能在IE中运行,但不会出错。所以,这种方案 tpl 部分仍与老代码兼容。
--------------------------------------------------------------------------------
对原文的补充:事件的对象,在IE中是window.event.srcElement,在Firefox中是event.target,而在Opera中则两者都支持。还是用例子来说明。
event.srcElement/event.target
//***********************************
event的跨浏览器测试
//***********************************
--------------------------------------------------------------------------------
4. HTML 对象的 id 作为对象名的问题
(1)现有问题
在 IE 中,HTML 对象的 ID 可以作为 document 的下属对象变量名直接使用。在 MF 中不能。
(2)解决方法
用 getElementById("idName") 代替 idName 作为对象变量使用。
5. 用idName字符串取得对象的问题
(1)现有问题
在IE中,利用 eval(idName) 可以取得 id 为 idName 的 HTML 对象,在MF 中不能。
(2)解决方法
用 getElementById(idName) 代替 eval(idName)。
6. 变量名与某 HTML 对象 id 相同的问题
(1)现有问题
在 MF 中,因为对象 id 不作为 HTML 对象的名称,所以可以使用与 HTML 对象 id 相同的变量名,IE 中不能。
(2)解决方法
在声明变量时,一律加上 var ,以避免歧义,这样在 IE 中亦可正常运行。
此外,最好不要取与 HTML 对象 id 相同的变量名,以减少错误。
(3)其它
参见 问题4
7. event.x 与 event.y 问题
(1)现有问题
在IE 中,event 对象有 x, y 属性,MF中没有。
(2)解决方法
在MF中,与event.x 等效的是 event.pageX。但event.pageX IE中没有。
故采用 event.clientX 代替 event.x。在IE 中也有这个变量。
event.clientX 与 event.pageX 有微妙的差别(当整个页面有滚动条的时候),不过大多数时候是等效的。
如果要完全一样,可以稍麻烦些:
mX = event.x ? event.x : event.pageX;
然后用 mX 代替 event.x
(3)其它
event.layerX 在 IE 与 MF 中都有,具体意义有无差别尚未试验。
8. 关于frame
(1)现有问题
在 IE中 可以用window.testFrame取得该frame,mf中不行
(2)解决方法
在frame的使用方面mf和ie的最主要的区别是:
如果在frame标签中书写了以下属性:
那么ie可以通过id或者name访问这个frame对应的window对象
而mf只可以通过name来访问这个frame对应的window对象
例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问
ie: window.top.frameId或者window.top.frameName来访问这个window对象
mf: 只能这样window.top.frameName来访问这个window对象
另外,在mf和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签
并且可以通过window.top.document.getElementById("testFrame").src = 'xx.htm'来切换frame的内容
也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容
关于frame和window的描述可以参见bbs的‘window与frame’文章
以及/test/js/test_frame/目录下面的测试
----adun 2004.12.09修改
9. 在mf中,自己定义的属性必须getAttribute()取得
10.在mf中没有 parentElement parement.children 而用
parentNode parentNode.childNodes
childNodes的下标的含义在IE和MF中不同,MF使用DOM规范,childNodes中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。
当html中节点缺失时,IE和MF对parentNode的解释不同,例如
MF中input.parentNode的值为form, 而IE中input.parentNode的值为空节点
MF中节点没有removeNode方法,必须使用如下方法 node.parentNode.removeChild(node)
11.const 问题
(1)现有问题:
在 IE 中不能使用 const 关键字。如 const constVar = 32; 在IE中这是语法错误。
(2)解决方法:
不使用 const ,以 var 代替。
12. body 对象
MF的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body完全被读入之后才存在
13. url encoding
在js中如果书写url就直接写&不要写&例如var url = 'xx.jsp?objectName=xx&objectEvent=xxx';
frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器
一般会服务器报错参数没有找到
当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&
一般MF无法识别js中的&
14. nodeName 和 tagName 问题
(1)现有问题:
在MF中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值。在 IE 中,nodeName 的使用好象
有问题(具体情况没有测试,但我的IE已经死了好几次)。
(2)解决方法:
使用 tagName,但应检测其是否为空。
15. 元素属性
IE下 input.type属性为只读,但是MF下可以修改
16. document.getElementsByName() 和 document.all[name] 的问题
(1)现有问题:
在 IE 中,getElementsByName()、document.all[name] 均不能用来取得 div 元素(是否还有其它不能取的元素还不知道)。
(1)现有问题:
现有代码中存在许多 document.formName.item("itemName") 这样的语句,不能在 MF 下运行
(2)解决方法:
改用 document.formName.elements["elementName"]
(3)其它
参见 2
2. 集合类对象问题
(1)现有问题:
现有代码中许多集合类对象取用时使用 (),IE 能接受,MF 不能。
(2)解决方法:
改用 [] 作为下标运算。如:document.forms("formName") 改为 document.forms["formName"]。
又如:document.getElementsByName("inputName")(1) 改为 document.getElementsByName("inputName")[1]
(3)其它
3. window.event
(1)现有问题:
使用 window.event 无法在 MF 上运行
(2)解决方法:
MF 的 event 只能在事件发生的现场使用,此问题暂无法解决。可以这样变通:
原代码(可在IE中运行):
...
新代码(可在IE和MF中运行):
...
此外,如果新代码中第一行不改,与老代码一样的话(即 gotoSubmit 调用没有给参数),则仍然只能在IE中运行,但不会出错。所以,这种方案 tpl 部分仍与老代码兼容。
--------------------------------------------------------------------------------
对原文的补充:事件的对象,在IE中是window.event.srcElement,在Firefox中是event.target,而在Opera中则两者都支持。还是用例子来说明。
event.srcElement/event.target
//***********************************
//***********************************
--------------------------------------------------------------------------------
4. HTML 对象的 id 作为对象名的问题
(1)现有问题
在 IE 中,HTML 对象的 ID 可以作为 document 的下属对象变量名直接使用。在 MF 中不能。
(2)解决方法
用 getElementById("idName") 代替 idName 作为对象变量使用。
5. 用idName字符串取得对象的问题
(1)现有问题
在IE中,利用 eval(idName) 可以取得 id 为 idName 的 HTML 对象,在MF 中不能。
(2)解决方法
用 getElementById(idName) 代替 eval(idName)。
6. 变量名与某 HTML 对象 id 相同的问题
(1)现有问题
在 MF 中,因为对象 id 不作为 HTML 对象的名称,所以可以使用与 HTML 对象 id 相同的变量名,IE 中不能。
(2)解决方法
在声明变量时,一律加上 var ,以避免歧义,这样在 IE 中亦可正常运行。
此外,最好不要取与 HTML 对象 id 相同的变量名,以减少错误。
(3)其它
参见 问题4
7. event.x 与 event.y 问题
(1)现有问题
在IE 中,event 对象有 x, y 属性,MF中没有。
(2)解决方法
在MF中,与event.x 等效的是 event.pageX。但event.pageX IE中没有。
故采用 event.clientX 代替 event.x。在IE 中也有这个变量。
event.clientX 与 event.pageX 有微妙的差别(当整个页面有滚动条的时候),不过大多数时候是等效的。
如果要完全一样,可以稍麻烦些:
mX = event.x ? event.x : event.pageX;
然后用 mX 代替 event.x
(3)其它
event.layerX 在 IE 与 MF 中都有,具体意义有无差别尚未试验。
8. 关于frame
(1)现有问题
在 IE中 可以用window.testFrame取得该frame,mf中不行
(2)解决方法
在frame的使用方面mf和ie的最主要的区别是:
如果在frame标签中书写了以下属性:
那么ie可以通过id或者name访问这个frame对应的window对象
而mf只可以通过name来访问这个frame对应的window对象
例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问
ie: window.top.frameId或者window.top.frameName来访问这个window对象
mf: 只能这样window.top.frameName来访问这个window对象
另外,在mf和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签
并且可以通过window.top.document.getElementById("testFrame").src = 'xx.htm'来切换frame的内容
也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容
关于frame和window的描述可以参见bbs的‘window与frame’文章
以及/test/js/test_frame/目录下面的测试
----adun 2004.12.09修改
9. 在mf中,自己定义的属性必须getAttribute()取得
10.在mf中没有 parentElement parement.children 而用
parentNode parentNode.childNodes
childNodes的下标的含义在IE和MF中不同,MF使用DOM规范,childNodes中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。
当html中节点缺失时,IE和MF对parentNode的解释不同,例如
MF中input.parentNode的值为form, 而IE中input.parentNode的值为空节点
MF中节点没有removeNode方法,必须使用如下方法 node.parentNode.removeChild(node)
11.const 问题
(1)现有问题:
在 IE 中不能使用 const 关键字。如 const constVar = 32; 在IE中这是语法错误。
(2)解决方法:
不使用 const ,以 var 代替。
12. body 对象
MF的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body完全被读入之后才存在
13. url encoding
在js中如果书写url就直接写&不要写&例如var url = 'xx.jsp?objectName=xx&objectEvent=xxx';
frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器
一般会服务器报错参数没有找到
当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&
一般MF无法识别js中的&
14. nodeName 和 tagName 问题
(1)现有问题:
在MF中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值。在 IE 中,nodeName 的使用好象
有问题(具体情况没有测试,但我的IE已经死了好几次)。
(2)解决方法:
使用 tagName,但应检测其是否为空。
15. 元素属性
IE下 input.type属性为只读,但是MF下可以修改
16. document.getElementsByName() 和 document.all[name] 的问题
(1)现有问题:
在 IE 中,getElementsByName()、document.all[name] 均不能用来取得 div 元素(是否还有其它不能取的元素还不知道)。
今天用js做了一个多文件上传的功能,页面中使用js的insertCell(0).innerHTML增加上传的文件框,结果IE下多图上传正常,FF下新增加的文件框就是不起作用,刚开始还以为是js兼容性问题。去查了半天的资料都没搞好。结果没想到是form标签的问题,一般我们为了隐藏form标签的自动空行的显示效果,我们都是把form放到





 2010/02/01 14:35
2010/02/01 14:35 
